响应体里的强缓存和协商缓存
缓存
缓存无处不在!有浏览器端的缓存, 有服务器端的缓存,有代理服务器的缓存, 有ASP.NET页面缓存,对象缓存。 数据库也有缓存, 等等。
缓存的目的:访问速度更快,减少服务器的负担,重复数据不用来来回回的访问
浏览器的强缓存
在我们请求网站的时候,一般第一次比较慢,第二次较快,但是当你F5刷新时又跟第一次一样,
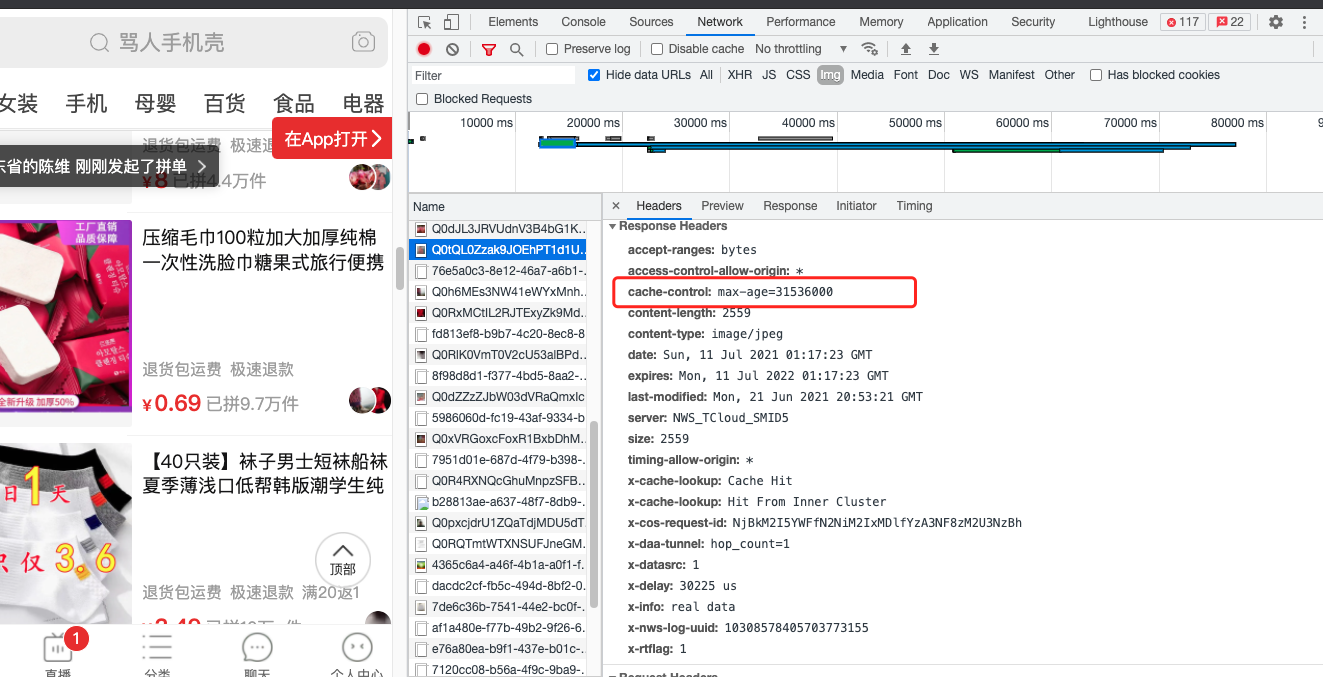
max-age 表示缓存的时间是31536000秒(一年),后面还有两个参数一个 public|private|immutable
public:客户端和代理服务器都可以缓存该资源;
客户端在xxx秒的有效期内,如果有请求该资源的需求的话就直接读取缓存,statu code:200 ,如果用户做了刷新操作,就向服务器发起http请求
private:只让客户端可以缓存该资源;代理服务器不缓存
客户端在xxx秒内直接读取缓存,statu code:200
immutable:客户端在xxx秒的有效期内,如果有请求该资源的需求的话就直接读取缓存,statu code:200 ,即使用户做了刷新操作,也不向服务器发起http请求
还有两个参数
cache-control: no-cache
跳过设置强缓存,但是不妨碍设置协商缓存;一般如果你做了强缓存,只有在强缓存失效了才走协商缓存的,设置了no-cache就不会走强缓存了,每次请求都回询问服务端。
cache-control: no-store
不缓存,这个会让客户端、服务器都不缓存,也就没有所谓的强缓存、协商缓存了。
协商缓存
当我们知道网站缓存会有大大提高用户的访问速度等,但是如果用户本地在访问网站时在本地存下缓存,下一次访问会直接在本地不访问服务器,这一段时间正好网站更新了某了东西导致版本不一致怎么办?而这时候去请求服务器的这过程就可以设置协商缓存。这时候,协商缓存就是需要客户端和服务器两端进行交互的。
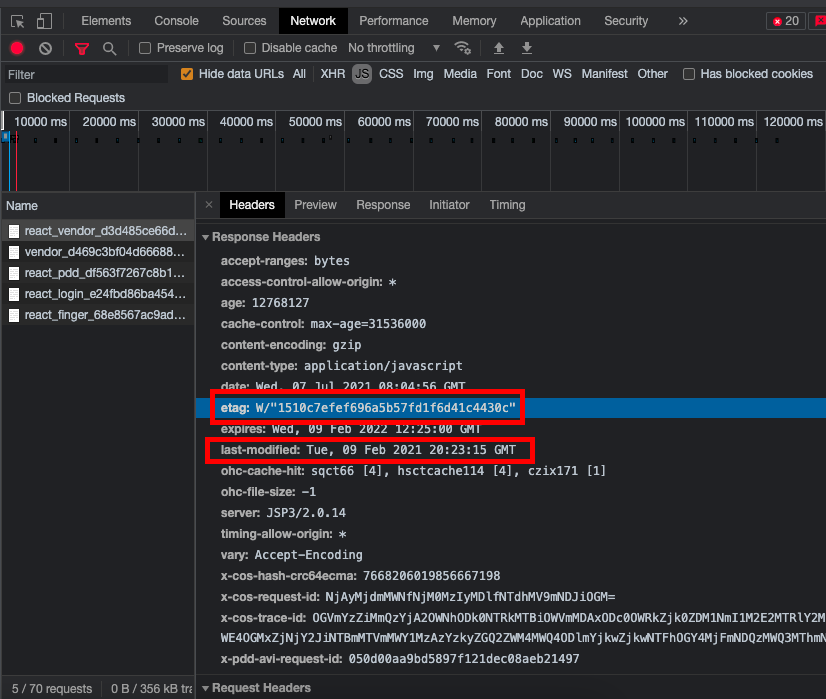
etag:一个hash编码也就是文件等编码一个文件一个不重复
last-modified:文件的修改时间,精确到秒
也就是说,每次请求返回来 response header 中的 etag和 last-modified,在下次请求时在 request header 就把这两个带上,服务端把你带过来的标识进行对比,然后判断资源是否更改了,如果更改就直接返回新的资源,和更新对应的response header的标识etag、last-modified。如果资源没有变,那就不变etag、last-modified,这时候对客户端来说,每次请求都是要进行协商缓存了,即:
发请求–>看资源是否过期–>过期–>请求服务器–>服务器对比资源是否真的过期–>没过期–>返回304状态码–>客户端用缓存的老资源。
所以协商缓存步骤总结:
请求资源时,把用户本地该资源的 etag 同时带到服务端,服务端和最新资源做对比。
如果资源没更改,返回304,浏览器读取本地缓存。
如果资源有更改,返回200,返回最新的资源。
设置强缓存与协商缓存
在服务器上的Header增加强缓存或协商缓存字段
如nodejs:
res.setHeader(‘max-age’: ‘3600 public’) //强缓存
res.setHeader(etag: ‘5c20abbd-e2e8’) //协商缓存
res.setHeader(‘last-modified’: Mon, 24 Dec 2018 09:49:49 GMT)
