同源策略与CSP
同源
如果两个页面的接口协议域名,端口号都相同,它们具有相同的源
同源策略
同源策略就是浏览器 的一个安全限制,它阻止了不同域之间进行的数据交互
允许跨源访问
可以使用CORS来允许跨源访问。CORS是HTTP的一部分,它允许服务端来指定哪些主机可以从这个服务端加载资源
阻止跨源访问
利用CSRF
CSP(Content-Security-Policy)内容安全策略
目的:使网站数据更加安全。
在前几篇文章讲到网站可以使用xss脚本攻击网站
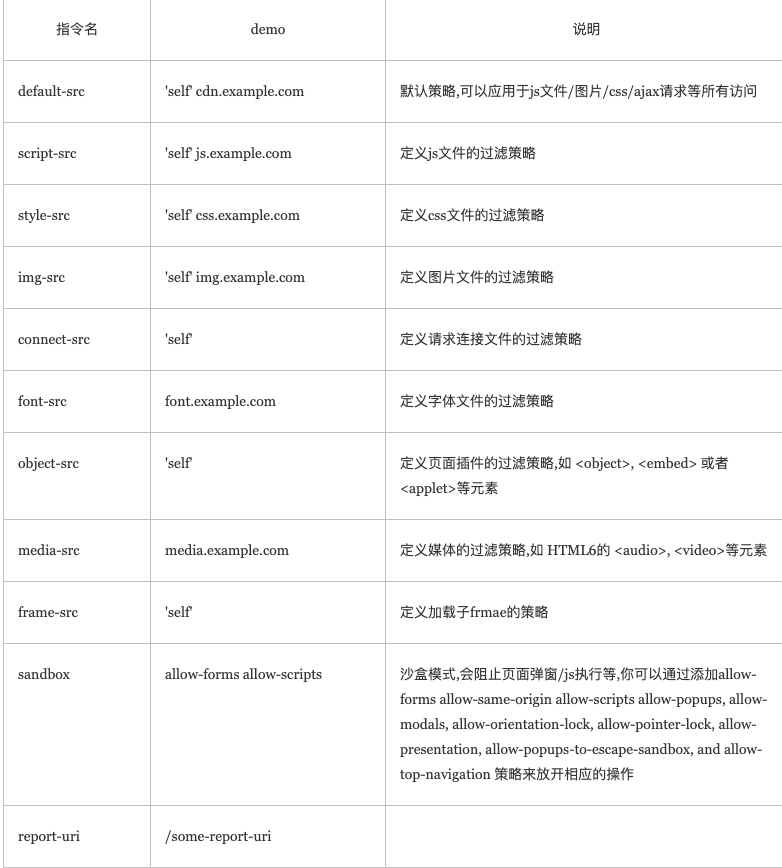
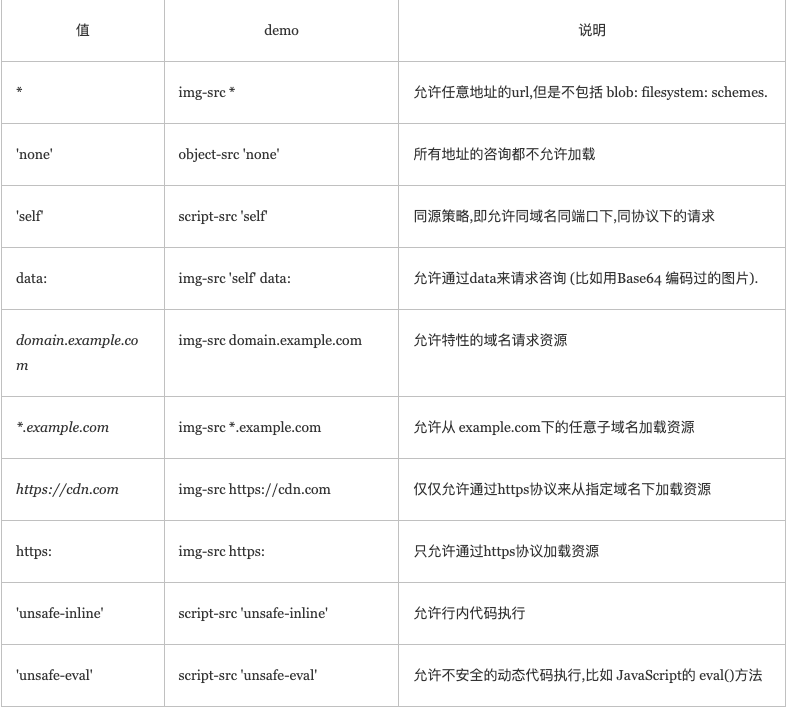
在http请求头中有个Content-Security-Policy参数
######一个网站管理者想要所有内容均来自站点的同一个源 (不包括其子域名)Content-Security-Policy: default-src 'self'
######一个网站管理者允许内容来自信任的域名及其子域名 (域名不必须与CSP设置所在的域名相同)Content-Security-Policy: default-src 'self' *.trusted.com
######一个网站管理者允许网页应用的用户在他们自己的内容中包含来自任何源的图片, 但是限制音频或视频需从信任的资源提供者(获得),所有脚本必须从特定主机服务器获取可信的代码.Content-Security-Policy: default-src 'self'; img-src *; media-src media1.com media2.com; script-src userscripts.example.com
######一个线上银行网站的管理者想要确保网站的所有内容都要通过SSL方式获取,以避免攻击者窃听用户发出的请求。Content-Security-Policy: default-src https://onlinebanking.jumbobank.com
######一个在线邮箱的管理者想要允许在邮件里包含HTML,同样图片允许从任何地方加载,但不允许JavaScript或者其他潜在的危险内容(从任意位置加载)。Content-Security-Policy: default-src 'self' *.mailsite.com; img-src *
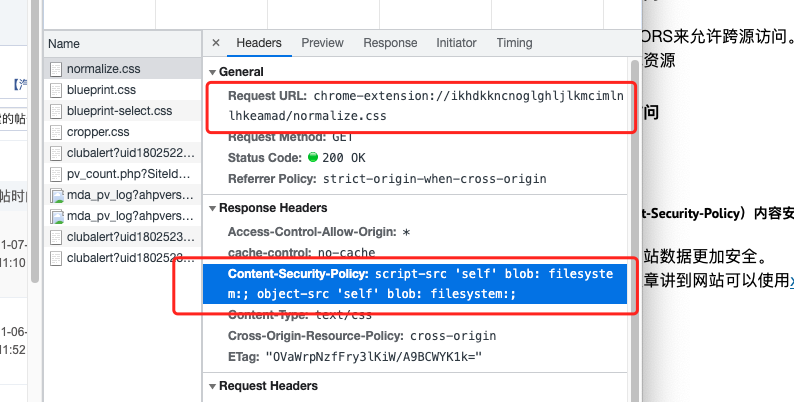
#####下面是一个网站的css请求头
script-src 'self':定义js文件的过滤策略blob: filesystem:;允许blobfilesystem协议内的urlobject-src 'self'定义页面插件的过滤策略,如